vue中怎么去掉input前后的空格
vue去掉input前后的空格
场景:在开发过程中,遇到表单填写,用户可以自由输入
截图举例:

这里,用户瞎输,填了几个空格,导致给后台发请求的时候,也带了好多空格,这种体验特别不好。因此在开发过程中,要考虑去空格的问题。
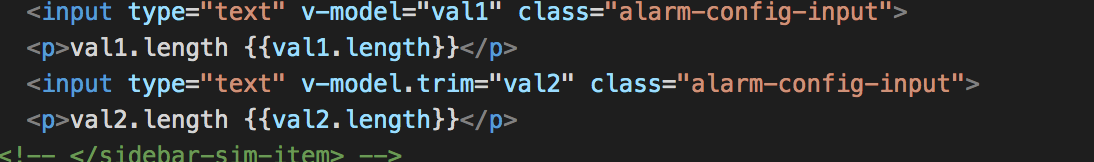
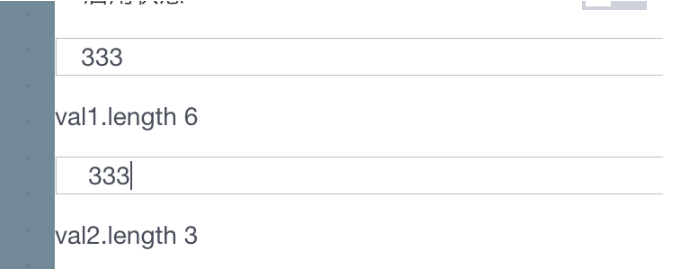
在vue 2.x中,v-model.trim就可以搞定,截图如下:


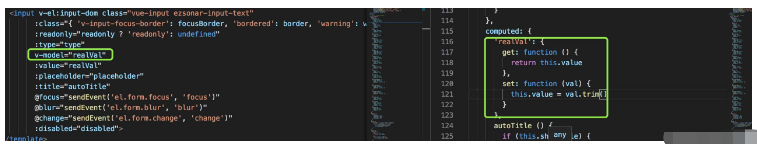
但是在vue1.x 中,v-model.trim 不生效,此时就不能这么改了。但是清楚底层原理,去掉字符串前后的空格原理就是v-model 的值,js里面trim方法就可以。

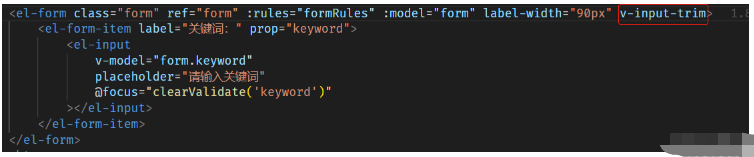
写一个去除input框空格的vue指令
使用方法

源码
const handleBlurEvent = (e) => {
e.target.value = e.target.value.trim();
// 触发原生input事件
let event = document.createEvent('HTMLEvents');
event.initEvent('input', true, true);
e.target.dispatchEvent(event);
};
const bindInputBlurEvent = (node) => {
if (node.tagName === 'INPUT') {
node.onblur = handleBlurEvent;
} else {
// 递归子节点
Array.from(node.children).forEach((children) => {
bindInputBlurEvent(children);
});
}
};
export default {
bind(el) {
bindInputBlurEvent(el);
}
};