JQuery怎么按name属性选择元素
JQuery按name属性选择元素
方法1:使用name属性选择器
name属性选择器可用于按name属性选择元素。此选择器选择值与指定值完全相等的元素。
语法:[name=“nameOfElement”]
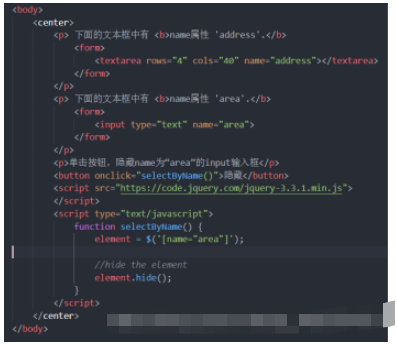
示例:

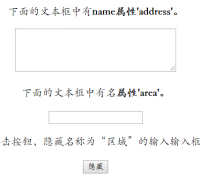
输出:


方法2:使用javascript按名称获取元素并将其传递给jQuery
可以使用javascript getElementsByName()方法选择所需的元素,并将其传递给jQuery函数,以进一步用作jQuery对象
语法:selector = document.getElementsByName(‘nameOfElement’);element = $(selector);
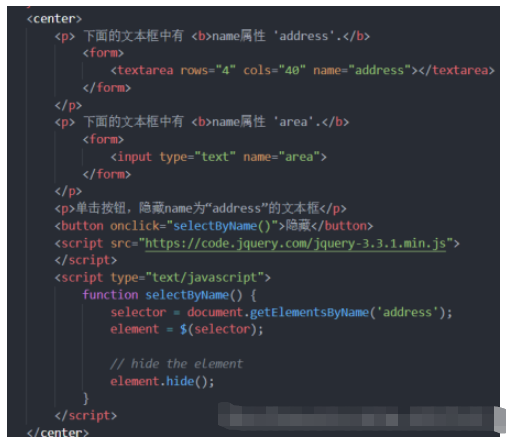
示例:

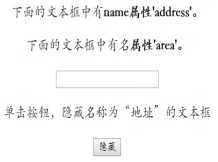
输出:


jquery name选择器
$("div[id]")选择所有含有id属性的div元素$("input[name='keleyicom']")选择所有的name属性等于'keleyicom'的input元素$("input[name!='keleyicom']")选择所有的name属性不等于'keleyicom'的input元素$("input[name^='keleyi']")选择所有的name属性以'keleyi'开头的input元素$("input[name$='keleyi']")选择所有的name属性以'keleyi'结尾的input元素$("input[name*='keleyi']")选择所有的name属性包含'keleyi'的input元素$("input[id][name$='keleyi']")可以使用多个属性进行联合选择,该选择器是得到所有的含有id属性并且那么属性以keleyi结尾的元素 例如:$(":input[name='keleyi']") 表示查找的是name为keleyi的表单。